Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- graphQL
- Session
- MongoDB
- javscript
- CSS
- express
- HTML
- clonecoding
- backend
- react
- ES6
- Component
- Mongoose
- form
- frontend
- JavaScript
- GRID
- nodejs
- 자바스크립트
- 리액트
- DART
- API
- heroku
- pug
- TypeScript
- NextJs
- Flutter
- ECMAScript
- CLONE
- node.js
Archives
- Today
- Total
Enjoy Programming
JS Clock 본문
오늘은 나에게 휴식을 준날이다~
요 몇일 하루 두~세시간 잤더니 머리도 멍하고 다리도 풀리는거 같고 ㅋㅋㅋ
휴식을 준 김에 우리 세 가족 가까운 바닷가 가서 모래 놀이도 하고 좀 쉬다 왔다
마냥 쉬긴 그래서 간단히 자바스크립트를 이용해서 시계를 만들어 보았다.

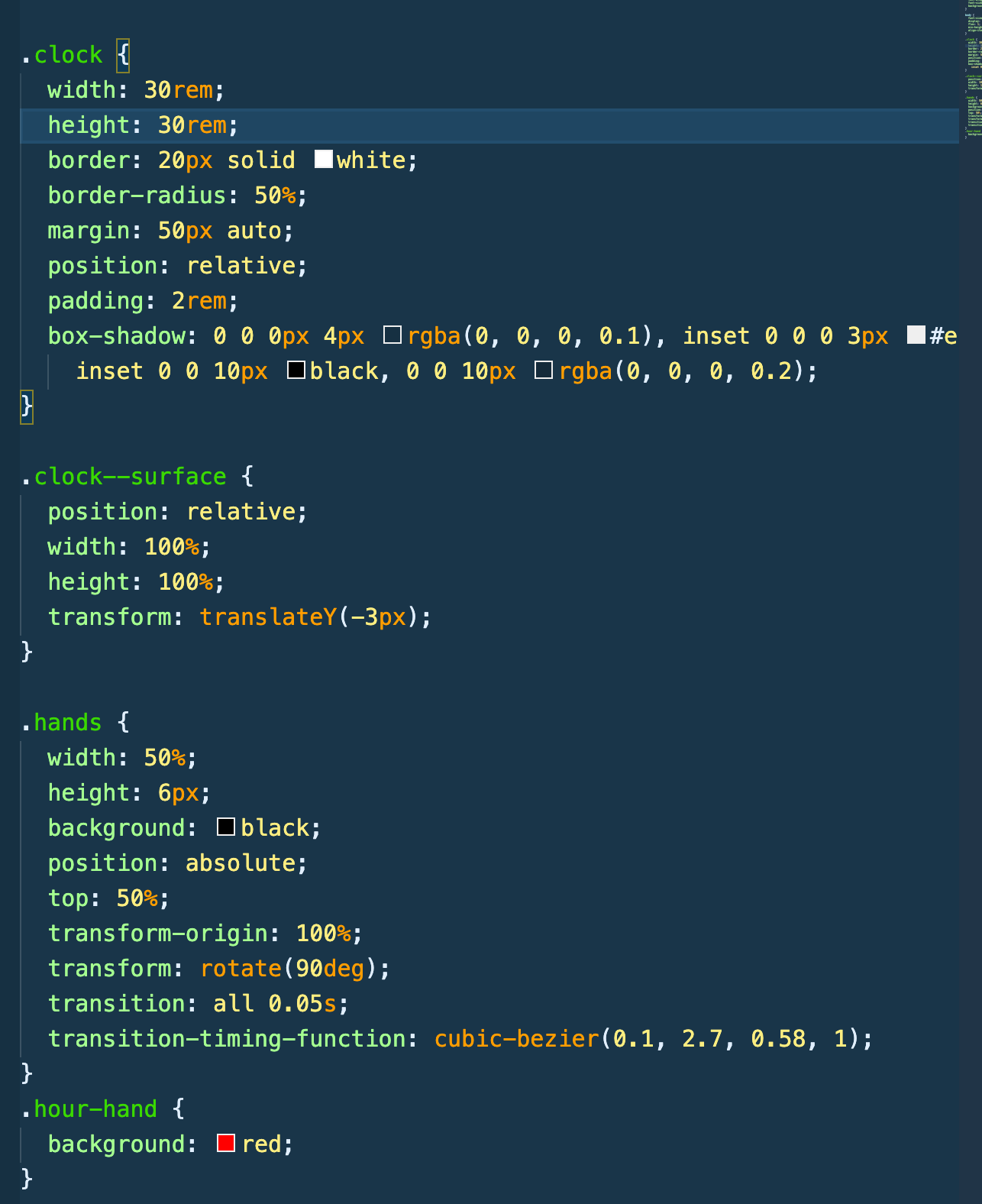
먼저 html은 초침 시침 분침으로 나눈 박스 그리고 전체를 감싸는 시계 테두리 박스 요렇게 구성되어있다

css는 특이점이라면 transform-origin인데~!~!
transform-origin으로 시게바늘 세개의 시작점을 바꿔준? 것이다 이건css 포스팅에서 따로 다루자

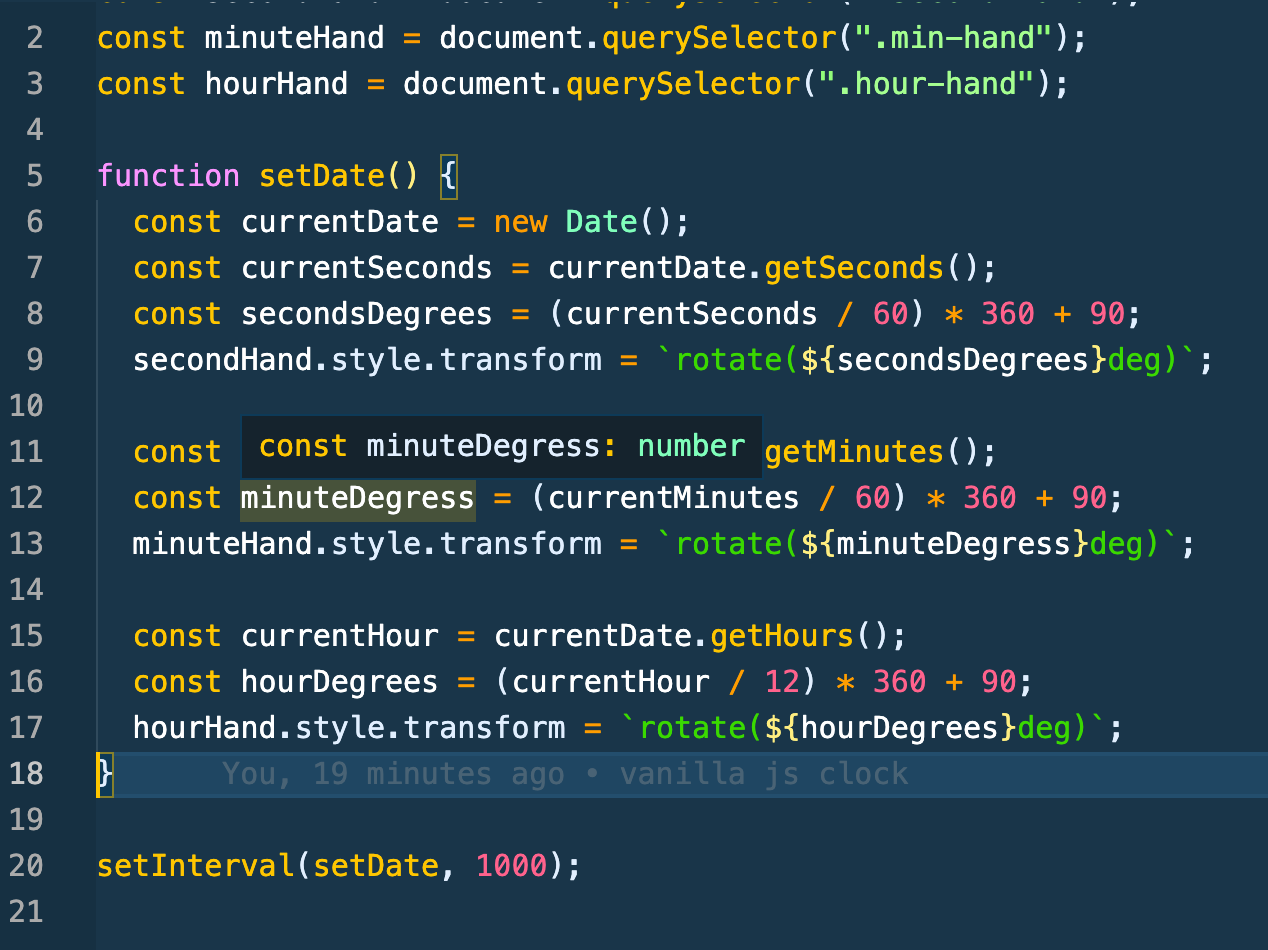
자바스크립트는 우선 세계의 시계바늘이 될 태그를 쿼리셀렉터로 선택해주고
시간을 적용해줄 함수를 만든다.
crretnDate에 new Date()로 시간을 담아주고
각각 getSeconds, getMinutes, getHours로 초,분,시를 얻어서 각도를 계산해준다
예를들어 초의 경우 60초씩이므로 60으로 나누고 거기에 360을 곱해주면 되고 +90은 모든 바늘을 12시 방향으로 맞추었기 때문에
90도를 더해주면 초기 설정이 완료된다.
그리고 setInterval 함수를 이용해서 1000밀리세컨드 즉 1초마다 함수를 실행해주면 ~!~! 1초마다 시간값을 얻어와 바늘을 그위치로 갖다 놓은다~~
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES6] CLASS , Extends, Super(), this (0) | 2021.05.28 |
|---|---|
| IIFE - Immediately - invoked Function Expressions (0) | 2021.05.21 |
| 키보드 이벤트 드럼만들기. (0) | 2021.05.12 |
| ES6 - Default Values (0) | 2021.05.11 |
| ES6 - Arrow function (array function) (0) | 2021.05.10 |




