Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자바스크립트
- frontend
- NextJs
- API
- CSS
- Session
- MongoDB
- pug
- javscript
- node.js
- CLONE
- 리액트
- DART
- GRID
- Component
- JavaScript
- backend
- clonecoding
- ES6
- heroku
- Flutter
- express
- TypeScript
- nodejs
- Mongoose
- form
- react
- HTML
- graphQL
- ECMAScript
Archives
- Today
- Total
Enjoy Programming
[Image] lazy loading 본문
nextjs를 사용하면서 img 태그를 사용하면 waning이 뜬다 next/image를 사용해달라고
nextjs는 기본적으로 이미지 최적화의 기능을 제공한다.
그 중 기본적으로 들어가는 lazy loading 기능이 있는데 참 유용하다
예를 들어 페이지를 로드하면 해당 페이지의 이미지를 전부 로딩 하는것이 아닌 viewport상에 나타는 이미지만 로드한다
그리고 로드하기전 alt를 제공해서 blur처리된 blob 이미지를 먼저 보여줌으로써 느려보이지 않게 해주고
사이트 최적화를 진행해준다.
간단히보면


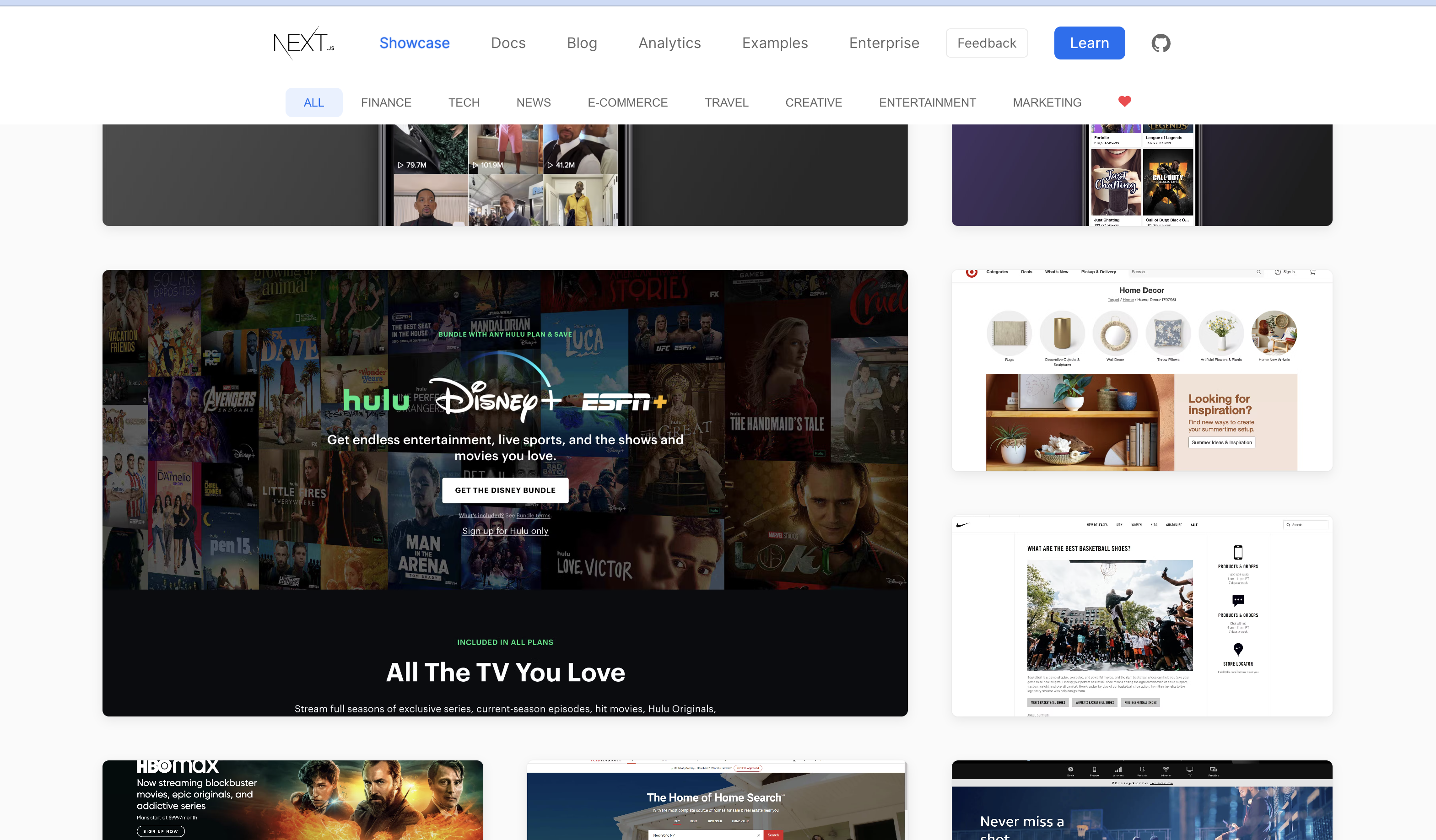
next js showcase 페이지를 보자 먼저 로드된 이미지들이 있고 network를 비워줬다.
그리고 slow 3g로 변경 후 스크롤을 내려보면


그다음 보여줄 이미지를 다운로드 하기 시작하고 로드되기 전에 blur된 alt 이미지를 보여준다
와우 얼마나 좋은 기능인가! 자 이제 제대로 사용해보자
