Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- DART
- Session
- express
- Flutter
- ES6
- clonecoding
- TypeScript
- CSS
- heroku
- javscript
- backend
- Component
- react
- JavaScript
- 자바스크립트
- form
- nodejs
- pug
- API
- HTML
- MongoDB
- NextJs
- node.js
- graphQL
- ECMAScript
- 리액트
- Mongoose
- frontend
- CLONE
- GRID
Archives
- Today
- Total
Enjoy Programming
[Flutter] Future, builder, ListView 본문

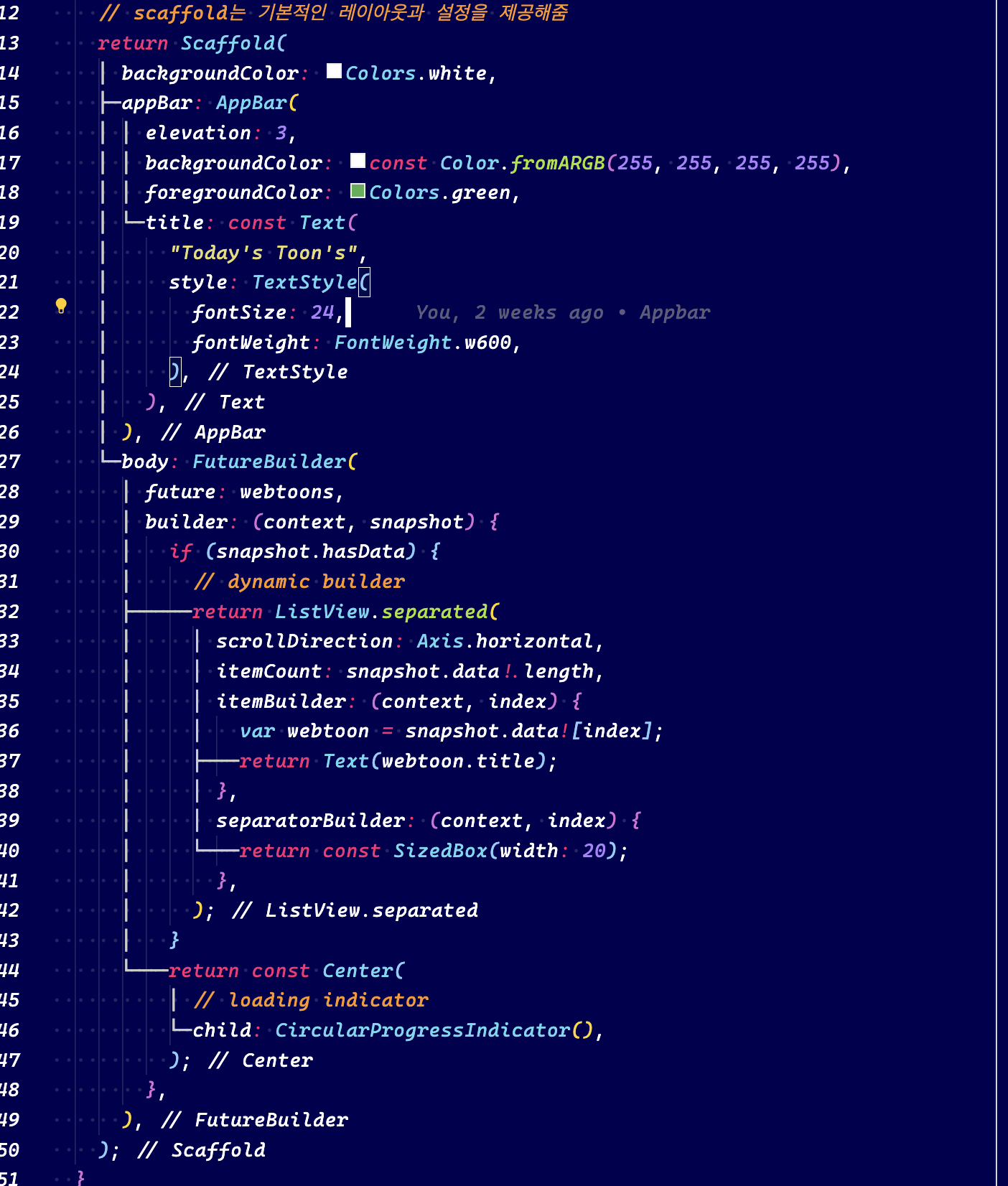
Flutter 로 개발시 api호출 후 fetch 데이터로 ui를 빌드할때
statefull로 사용하지 않고 stateless widget 사용
- FutureBuilder 위젯을 사용
- future: Future( promise) 가 되는 호출
- builder : builder를 통해 context와 snapshot을 arg로 받고 snapshot은 future의 promise가 이루어지는 것을 관리
- Listview : 리스트를 빌드 하는 위젯. data를 받아서 화면에 보여질 리스트만 dynamic 하게 빌드함.
'Dart' 카테고리의 다른 글
| [Flutter] Fromstate 저장용 (0) | 2023.12.05 |
|---|---|
| [Flutter] 기초 (0) | 2023.03.19 |
| [Dart] inheritance 상속 (0) | 2023.01.31 |
| [Dart] Mixins (0) | 2023.01.31 |
| [Dart] Class (0) | 2023.01.19 |




