| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- backend
- form
- node.js
- Session
- graphQL
- 자바스크립트
- MongoDB
- Component
- frontend
- CLONE
- HTML
- react
- Mongoose
- GRID
- heroku
- Flutter
- javscript
- TypeScript
- nodejs
- ES6
- ECMAScript
- express
- NextJs
- CSS
- pug
- clonecoding
- JavaScript
- 리액트
- DART
- API
- Today
- Total
Enjoy Programming
FORM tag **** 본문
아주 중요한 태그이다.
유저가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button등의
입력 양식 태그를 포함한다.
웹페이지 만들때 꼭 들어간다? 고 봐야 한다. 서버사이드와 연결한다. 페이지에 로드될 정보라던지
유저가 요청한 데이터를 서버에서 가져오고 유저가 입력한 정보를 서버로 전송도 한다.
attribute 는 action 과 method가 있는데 action은 URL을 값으로 가지며 입력 데이터 (form data)가 전송될 url을 지정한다.
method는 입력데이터의 전달 방식을 지정한다 GET / POST 방식이 있다.
GET
get 방식은 전송 url에 데이터를 query string으로 보내는 방식이다.
http://jsonplaceholder.typicode.com/posts?userId=1&id=1
전송 URL 바로 뒤에 '?'를 통해 데이터의 시작을 알려주고 , key-value형태의 데이터를 추가한다. 1개 이상의 전송데이터는
'&'로 구분한다
URL에 전송데이터가 모두 노출 되기 때문에 보안에 문제가 있으며 전송할 수 있는 데이터의 한계가 있다.
REST API에서 GET메소드는 모든 또는 특정 리소스 조회를 요청한다.
POST
post방식은 request body에 담아 보내는 방식.
URL에 전송데이터가 모두 노출 되지 않지만 GET에 비해 속도가 느리다.
http://jsonplaceholder.typicode.com/posts
REST API에서 POST메소드는 특정 리소스의 생성을 요청한다
*** REST (representational state transfre) ***
자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든 것을 의미
효율적이며 안정적이며 확장가능한 분산시스템을 가져 올 수 있는 소프트웨어 아키텍처 디자인 제약의 모음
기본 개념은 리소스이다. 잘 정의된 상태와 관계, 표준화된 작동방식과 형식을 가지고 전송되는 문서를 예로 들 수 있다.
REST API는 표준 웹 라이브러리 및 도구가 사용되는 HTTP 서비스
*** API (Application Programming Interface) ***
데이터와 기능의 집합을 제공하여 컴퓨터 프로그램간 상호작용을 촉진하며, 서로 정보를 교환 가능 하도록 하는 것
REST API - REST기반으로 서비스 API를 구현
최근 Open API, 마이크로 서비스()등을 제공하는 업체 대부분은 rest api를 제공한다.
자세한건gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
[Network] REST란? REST API란? RESTful이란? - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
잘 설명 되어있다.
get 과 post를 설명하려다... 길어졌다
암튼 get은 서버의 리소스에서 데이터를 요청할 때, POST는 서버의 리소스를 새로 생성하거나 업데이트 할때 사용
get은 보안상 취약하므로 유저의 정보나 이런 중요한건 post를 이용하자.
2. input
input태그는 form태그들 중에서 가장 중요한 태그로 사용자로부터 데이터를 입력받기 위해 사용된다.
input은 다양한데 type 어트리부트로 구분된다.
보통 form태그 내에 존재해야 입력데이터를 전송할 수 있으나 ajax방식(비동기식)을 이용시 form태그 내에 없어도 된다.
서버에 전송되는 데이터는 name 어트리뷰트를 키로, value어트리뷰트를 값으로 하여 key=value의 형태로 전송된다.
developer.mozilla.org/ko/docs/Web/HTML/Element/Input
: 입력 요소 - HTML: Hypertext Markup Language | MDN
: 입력 요소 HTML 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다. 사용자 에이전트에 따라서 다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재합니
developer.mozilla.org
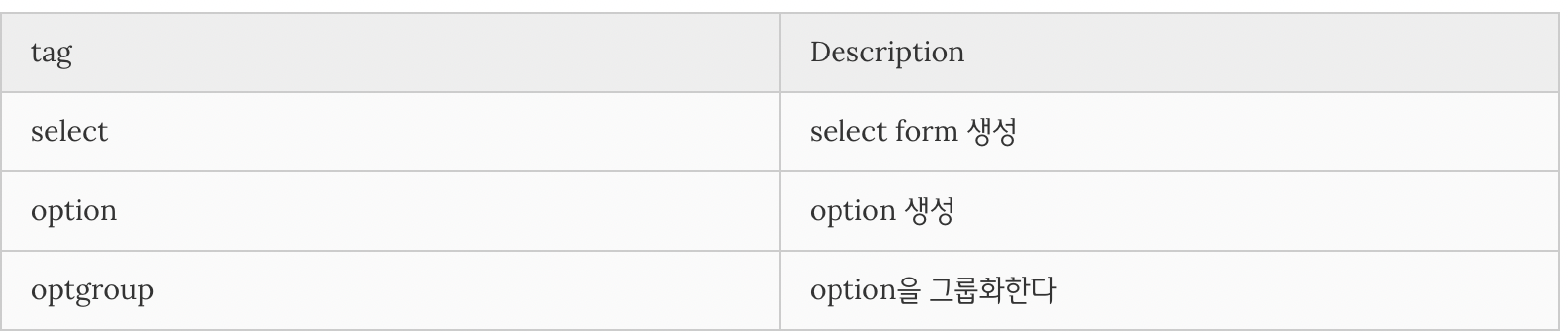
3. select
복수개의 리스트에서 복수개의 아이템을 선택할 때 사용한다.
select, option, optgroup등의 태그로 함께 사용가능하다.
서버에 전송되는 데이터는 select요소의 name어트리뷰트를 키로 option요소의 vlaue어트리뷰트를 값으로 하여
key = value형태로 전송된다

4. textarea
텍스트 에어리어 태그는 음 여러 글자를 입력할 때 사용한다. 지금 쓰고있는 이 페이지의 이공간도
textarea가 아닐찌~
5. button
button 태그는 말 그대로 버튼이다. input type = "button"과 유사하지만 인풋태그는 빈태그이고 self closing인 반면
button은 꼭 닫아줘야 한다. buttom요소에는 텍스트나 이미지 같은 콘텐츠를 사용 할 수 있다.
type어트리뷰트는 꼭 지정하는 것이 좋다. attribute - button, reset, submi을 지정할 수있다.
button태그는 어트리뷰트만을 받아들이는 input과 달리 콘텐츠로 문자열은 물론 HTML요소를 받을 수도 있ㄴ다는 장점이 있다.
6. fieldset/ legend
처음 보는 태그다... filedset 태그는 관련된 입력 양식들을 그룹화 할 때 사용한다
legend태그는 fieldset태그 내에서 사용되야 하며 그룹화된 fieldset의 제목을 정의 한다.

이런 느낌이다... 음 알겠다 그룹화...
'HTML' 카테고리의 다른 글
| progress tag (0) | 2022.01.17 |
|---|---|
| 데이터 속성 사용하기 (0) | 2021.05.09 |
| img, audio등 멀티미디어 지원 태그 (0) | 2021.04.09 |
| List 표현을 위한 태그 (0) | 2021.04.09 |
| Hyperlink tag (0) | 2021.04.09 |



