| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- form
- TypeScript
- heroku
- pug
- frontend
- Mongoose
- 리액트
- DART
- ES6
- clonecoding
- Session
- GRID
- graphQL
- API
- Flutter
- Component
- CLONE
- 자바스크립트
- nodejs
- JavaScript
- ECMAScript
- node.js
- backend
- express
- HTML
- react
- javscript
- CSS
- NextJs
- MongoDB
- Today
- Total
Enjoy Programming
Express - Controllers update 본문
이번에도 이어서 컨트롤러를 더 만져보자
우선 비디오를 클릭하면 비디오 상세페이지로 넘어가도록 해주자
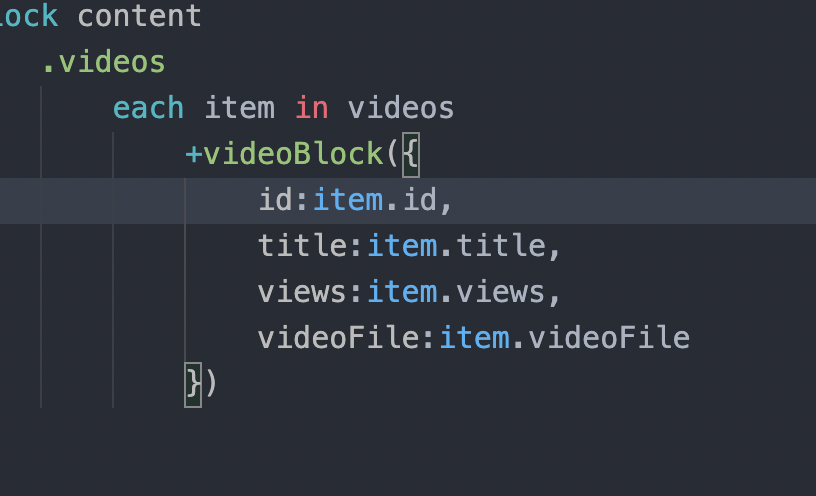
mixins로 이동해서 videoBlock mixin에 링크를 걸어준다.

라우트를 걸어주고 video.id를 인자로 넣어준다. 이 id는 각 비디오에 부여된 id를 인자로 받게 된다.
이제 videoBlock을 사용하는 곳에서 입력할때 id:item.id를 추가로 보내주는 작업을하자.
home 템플릿에서 videoBlock에 id 객체를 추가한다.


추가후 비디오를 클릭하면 url상에 비디오 id가 뜨게 된다.
이제 할일은 로그아웃을 클릭하면 로그아웃 페이지가 아닌 로그아웃후home화면을 접속하게 하겠다.

로그아웃 처리는 차후에 하고 일단 랜더링시 홈화면으로 redirect해줬다.
이제 logout 템플릿은 필요없으니 삭제한다.
이제 헤더부분에 손안댄 upload 페이지를 다뤄보겠다.
먼저 지금껏 진행해 온데로 하면 upload페이지를 get하지 못한다.
수정할 부분이 있는데 전에 템플릿중 editProfile과 changePassword, editvideo, upload등 form태그에 url 라우트 설정을 했던 기억이있다.`/videos${routes.upload}` 이렇게 앞에 /video url을 적어줘야 한다. 클릭후 접속해 보면 url이 /video/upload로 나와야 하는데
바로 라우트에 설정된 /upload로 들어가 버리는 거다. 라우터 파일 상에서는 이미 app.js에서 /video와 /user를 접속후 각 라우터를 실행하니 괜찮지만 템플릿에서는 라우트에 바로 들어가버리는것
그래서 역시 header템플릿에서

이렇게 해주면 끝~ 내가 이해한게 맞는지는 모르겠지만 일단 이렇게 이해했다.
그리고 역시 upload도 get과 파일 업로드시 post할 컨트롤러 두개를 만들어 준다고 라우터설정도 get과 post두개로 변경해준다

post방식에서는 form에서 전송 받을 name들을 바디 객체에 담아주고 아직 구현하지는 않았지만 비디오 업로드 및 데이터베이스에 저장이 이루어진다.
그 후 업로드된 비디오로 redirect해주는데 지금은 가상의 id값을 주었다.

그리고 라우터 파일에서 역시 get과 post방식 두개를 설정해 준다.
자 한가지 의문이 들었었다.

그렇다면 유저 프로필로 들어가는 저 userDetail은 왜? /user 설정을 안해주는가?
다시 코드를 뜯어 보던중 발견했다

이미 userdetail과 videodetail은 함수로 명명되었고 현재 각각에 가상의 데이터 아이디값을 준 상태이니
첫번째 리턴값을 갖는다. 여기서 이미 /videos/${id}를 설정해 주었기 때문에 /videos를 먼저 라우트 되고 id값을 인자로 받아 페이지 연결이 된다.
마지막으로 각 form전송이 이루어지는 곳에 required를 추가해줬다. required가 설정 되지 않았다면 아무 정보를 입력하지 않아도
submit이 이루어지기에 필수로 작성하도록 중요 정보가 전송이 이루어지는 form의 input에 requried 작성
'JavaScript > Node.JS' 카테고리의 다른 글
| MongoDB 2 (0) | 2021.04.28 |
|---|---|
| Express - MongoDb (0) | 2021.04.25 |
| Express - Login && User Profile (0) | 2021.04.25 |
| Express - join controller (0) | 2021.04.21 |
| Express (Node.js) Home controller 2 (0) | 2021.04.20 |



