| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Session
- CSS
- MongoDB
- javscript
- TypeScript
- clonecoding
- ECMAScript
- backend
- node.js
- react
- GRID
- heroku
- express
- graphQL
- ES6
- API
- form
- pug
- DART
- Mongoose
- nodejs
- HTML
- JavaScript
- 자바스크립트
- 리액트
- NextJs
- Flutter
- Component
- CLONE
- frontend
- Today
- Total
Enjoy Programming
[ES6] fromEntries && entries 본문
최근 회사 작업중 프런트에서 데이터 핸들링 할일이 많아졌다.
주로 시계열 차트에 뿌릴 데이터인데 이게 오로지 db에서 뽑혀서 별도의 스키마 작업이나 가공이 없이 string json 형태로 오다보니
뿌려줄려면 작업들을 해줘야 했다.
뭐 보탕 Object.keys(), Object.values(), filter, map .. 등등으로 대부분 해결이지만
Object를 다루다보니 key를 변환하는 작업이라던지 두개의 데이터를 merging하는 작업도 필요하다
그래서 간단히 코드를 남긴다.

우선 오는 데이터의 형태는 parsing후 이렇다.
동일한 key를 가진!! 다만 Mr과 vlcc가 함께 뿌려져야 한다.

이렇게!! 뭐 문제는 한 apexchart에 뿌려줘야 하고 내가 만들어놓은 시계열 차트 공통 컴포넌트를 사용해야 하며 정제하는 함수들도 기존껏을 사용해야 하면 하나의 데이터로 머징을 해야한다.

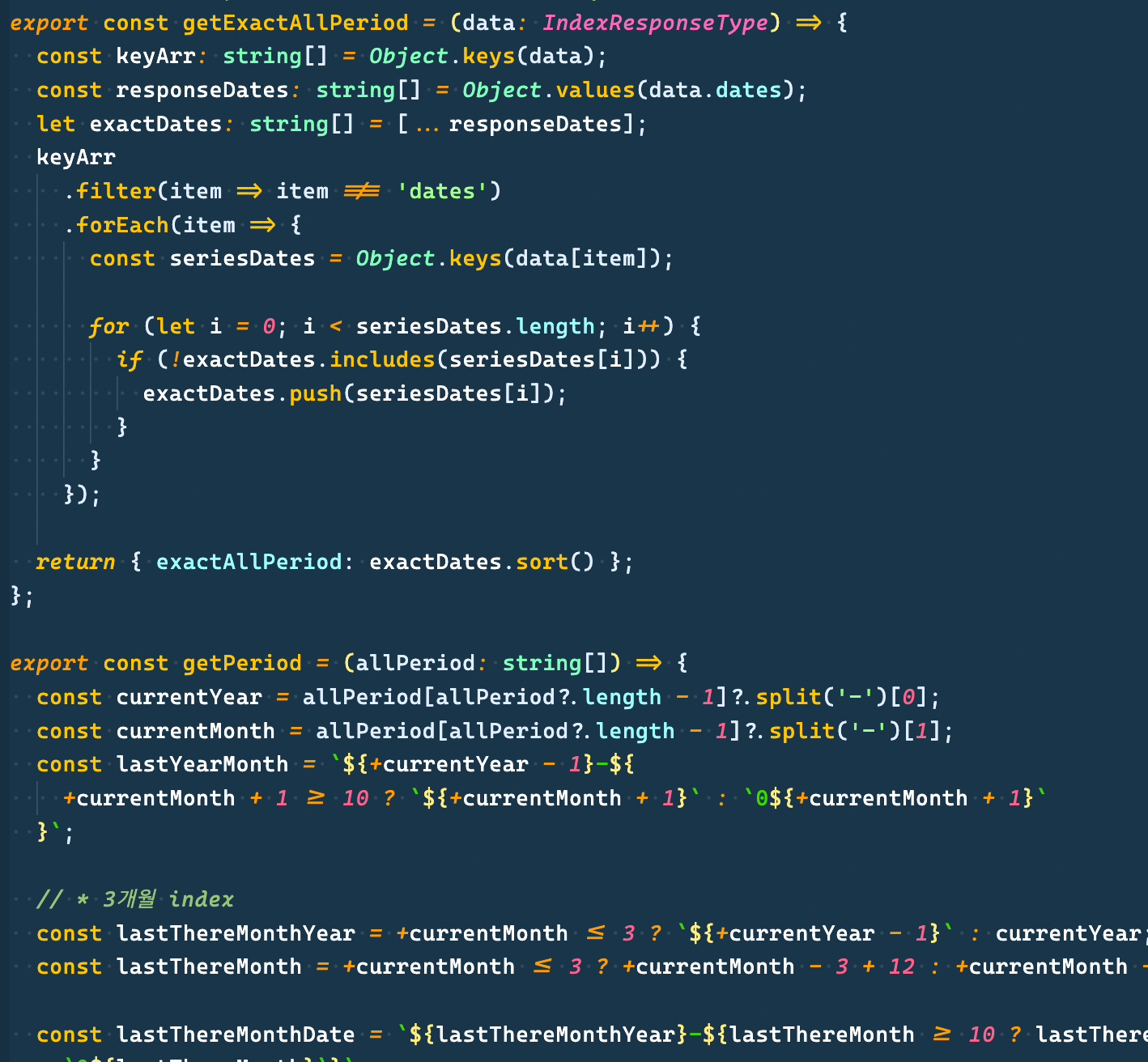
대충 이런 함수들을 이용할거다
근데 여기 넣기전에 머징을 해주자 문제는 둘다 같은 key를 가지기에 변환하는 함수를 만들어보자

요렇게!!! fromEtries와 entries를 잘 써주면 key를 변환한 후 하나의 data로 머징하기 쉽다. 각 함수에 대해서는 mdn사이트를 남긴다.
장황하게 쓰고 싶지만... 오늘은 좀 쉬고싶다.. ㅋㅋ
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/fromEntries
Object.fromEntries() - JavaScript | MDN
Object.fromEntries() 메서드는 키값 쌍의 목록을 객체로 바꿉니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
Object.entries() - JavaScript | MDN
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환합니다. (for-in 루프가 다른점은 프로토 타입 체인의 속성도 열거한다는 점입니다).
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| [Web] chrome tab 클릭으로 reload - visibilityState (0) | 2023.03.21 |
|---|---|
| [WEB API] URL.createObjectURL (0) | 2022.07.10 |
| [es6] spread clean code 기록용 (0) | 2022.05.10 |
| broadcastChannel API (0) | 2022.03.23 |
| 두개의 배열을 비교해서 정확히 같은 값일때 true false 반환하기. (0) | 2021.12.05 |



