| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- heroku
- CLONE
- Session
- API
- graphQL
- pug
- MongoDB
- backend
- 리액트
- frontend
- TypeScript
- express
- node.js
- form
- clonecoding
- GRID
- Component
- NextJs
- 자바스크립트
- javscript
- HTML
- DART
- Mongoose
- nodejs
- ECMAScript
- ES6
- react
- Flutter
- JavaScript
- CSS
- Today
- Total
Enjoy Programming
[ES6] Proxy 본문
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Proxy - JavaScript | MDN
Proxy 객체는 기본적인 동작(속성 접근, 할당, 순회, 열거, 함수 호출 등)의 새로운 행동을 정의할 때 사용합니다.
developer.mozilla.org
proxy객체는 기본적인 동작(속성 접근, 할당, 순회, 열거 , 함수호출)의 새로운 행동을 정의할 때 사용한다.
쉽게 생각해 filter처럼 생각하면된다.

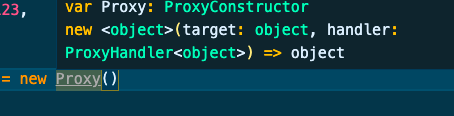
프록시 객체는 두개의 인자를 갖는다. filter하고싶은 target과 handler가 필요하다.
hanlder는 trap들을 가지고 있는 placeholder객체 이다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Proxy/Proxy
Proxy() constructor - JavaScript | MDN
The Proxy() constructor is used to create Proxy objects.
developer.mozilla.org
많은 trap들을 가지고 있다. 이 중 get과 delete를 사용해보자.
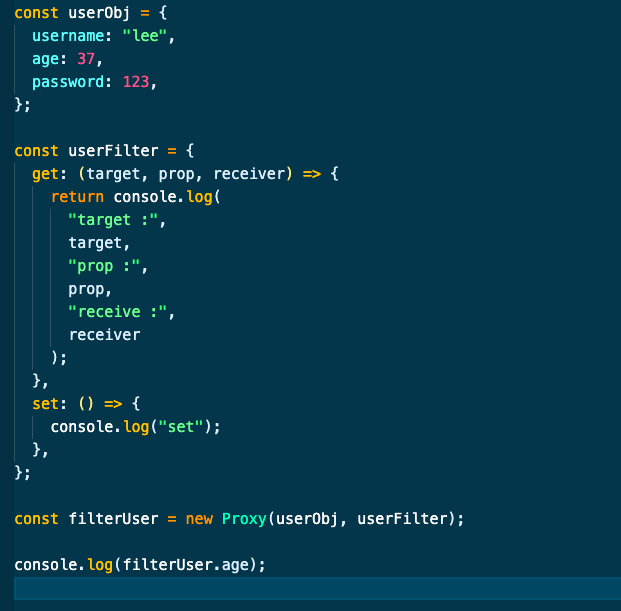
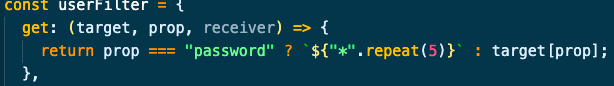
get의 경우

인자로 target, prop, receiver를 갖는다.

userObj라는 object가 하나있고 proxy의 타겟에 userObj를 넣어주고 핸들러를 통해 get trap을 사용햇다.
fiterUser.age를 해주면

traget은 해당 object가 나오고, prop은 age이며 receiver는 Proxy이다.

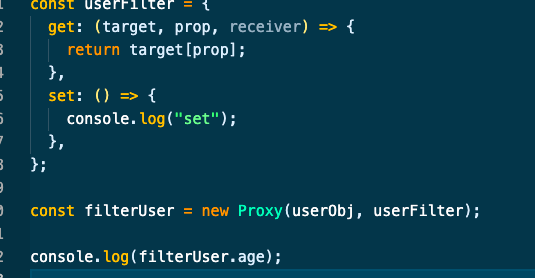
이제 trap의 return 값을 target[prop]해주면

제대로 값을 반환한다. 중간에 인터셉트하는 거라고 생각하면되나? 그냥 userObj.age로 해도 값을 얻을 수 있는데...



이거다... 예를 들면 이런 느낌? 중간에 인터셉트가 가능하니까 return되는 값도 바꿔줄 수 잇다. 기존 object를 변경하지 않아도~
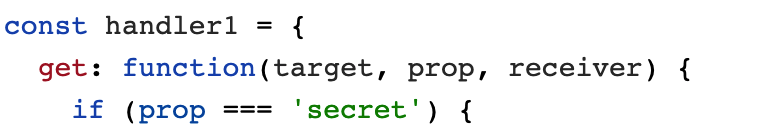
deleteProperty도 한번 살펴보면

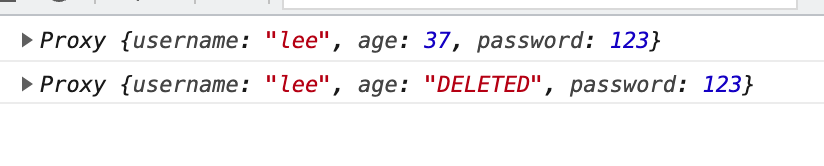
password를 삭제하려고 하면~ 중단시키고 아니라면 value를 DELETED로 override해보자.

그럼 기존 참조 object에도 영향이 갔을까?

그렇다 기존 오브젝트도 변경되었다.
음 사용할일이 많을지는 모르겠지만 역시 알아두자~
'JavaScript > Vanilla Js' 카테고리의 다른 글
| [ES] optional chaining (0) | 2021.07.07 |
|---|---|
| [ES]?? Operator: Nullish coalescing operator (0) | 2021.07.07 |
| [ES6] generator (0) | 2021.07.06 |
| [ES6] MAP && Weak Map (0) | 2021.07.06 |
| [ES6] Set && weakSet (0) | 2021.07.06 |




