| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Flutter
- clonecoding
- API
- HTML
- TypeScript
- heroku
- MongoDB
- react
- NextJs
- JavaScript
- express
- CSS
- node.js
- 자바스크립트
- DART
- Component
- 리액트
- javscript
- backend
- nodejs
- frontend
- pug
- graphQL
- ECMAScript
- Session
- Mongoose
- GRID
- ES6
- form
- CLONE
- Today
- Total
Enjoy Programming
노마드 코더 챌린지 과제 box 본문
오늘 챌린지 종목은 box다루기 이다.,~

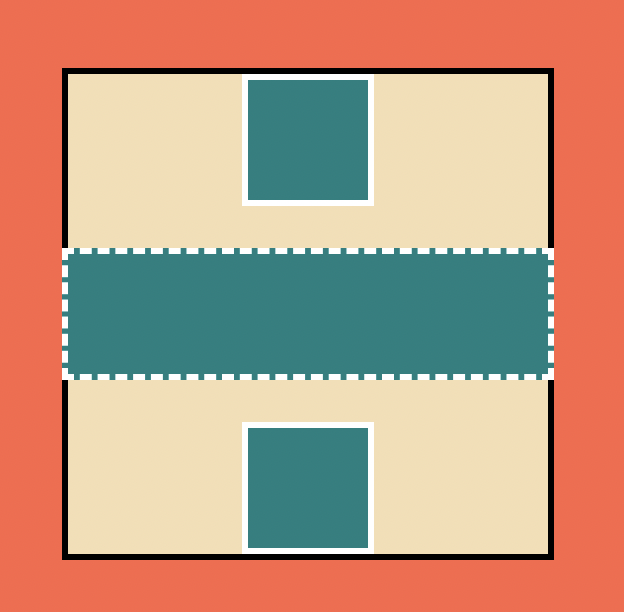
이런 box layout 만들기.
requirement - use external css 외부 css 파일 임포트 하기가 전부다
자 만들어보자
그냥 보면 배경화면색주고 div로 박스 하나 만들어주고
박스안에 박스 세개를 만들어주자.
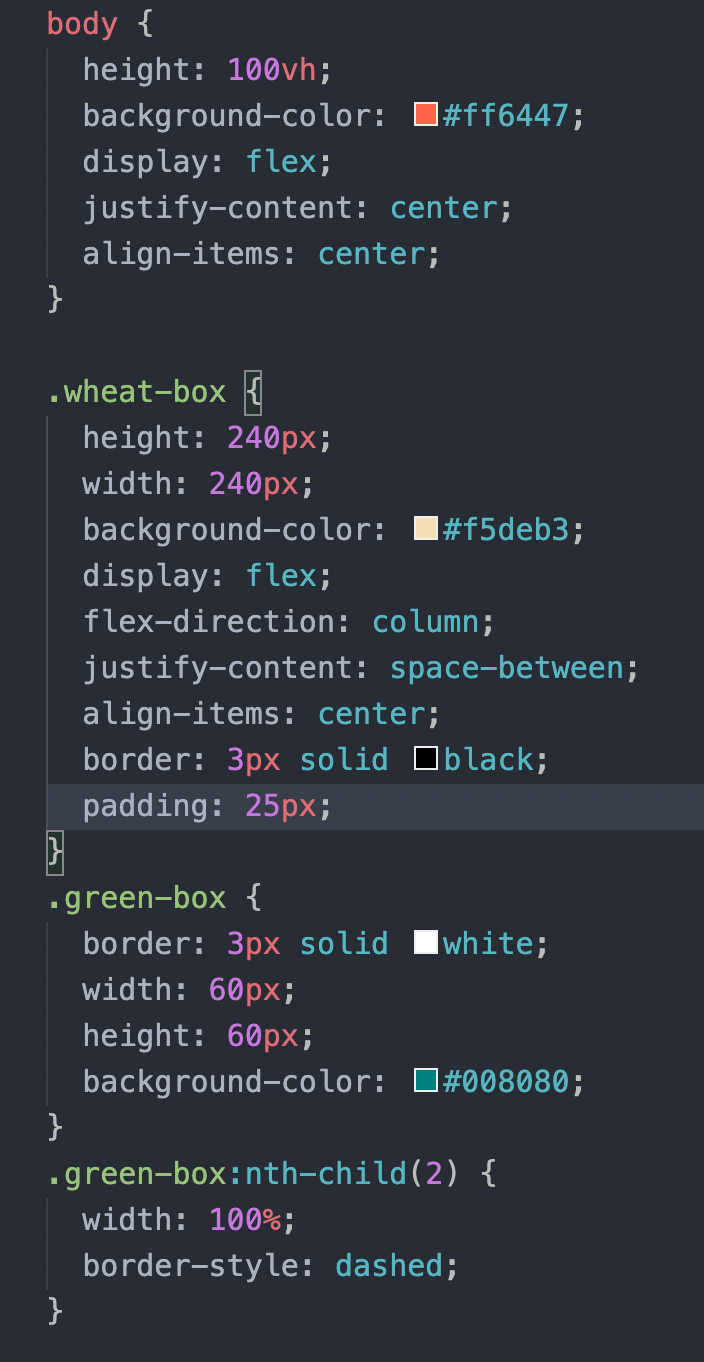
그리고 background-color에 #ff6447을 바디에 준다. ( colorzilla로 색은 따오면 된다. )
똑같이 바디안의 첫번째 박스에 #f5deb3색상을 주자
그리고 그안 박스에 #008080색을 준다.
아직 박스 크기들을 설정은 안해줬으니 될리가 없다.
음 페이지롤러로 사이즈 재보니 대충 첫번째 박스가 240px씩이고 그 안에 세개는 60px씩이다 주자

이런 박스가 만들어졌다~~~ 이제 해야할 것은 화면 중앙에 배치해줘야 한다.
예시를 든 사진에 간격들을 페이지 롤러로 따와서 줘도 되겠지만 그렇게 되면 브라우저의 크기에 따라
매번 위치도 바뀌게 된다. 그런걸 원한게 아니다. 어떤 브라우저 크기에서든 위치가 정 중아에 오도록 해보자
우린 배웠다. flex를~
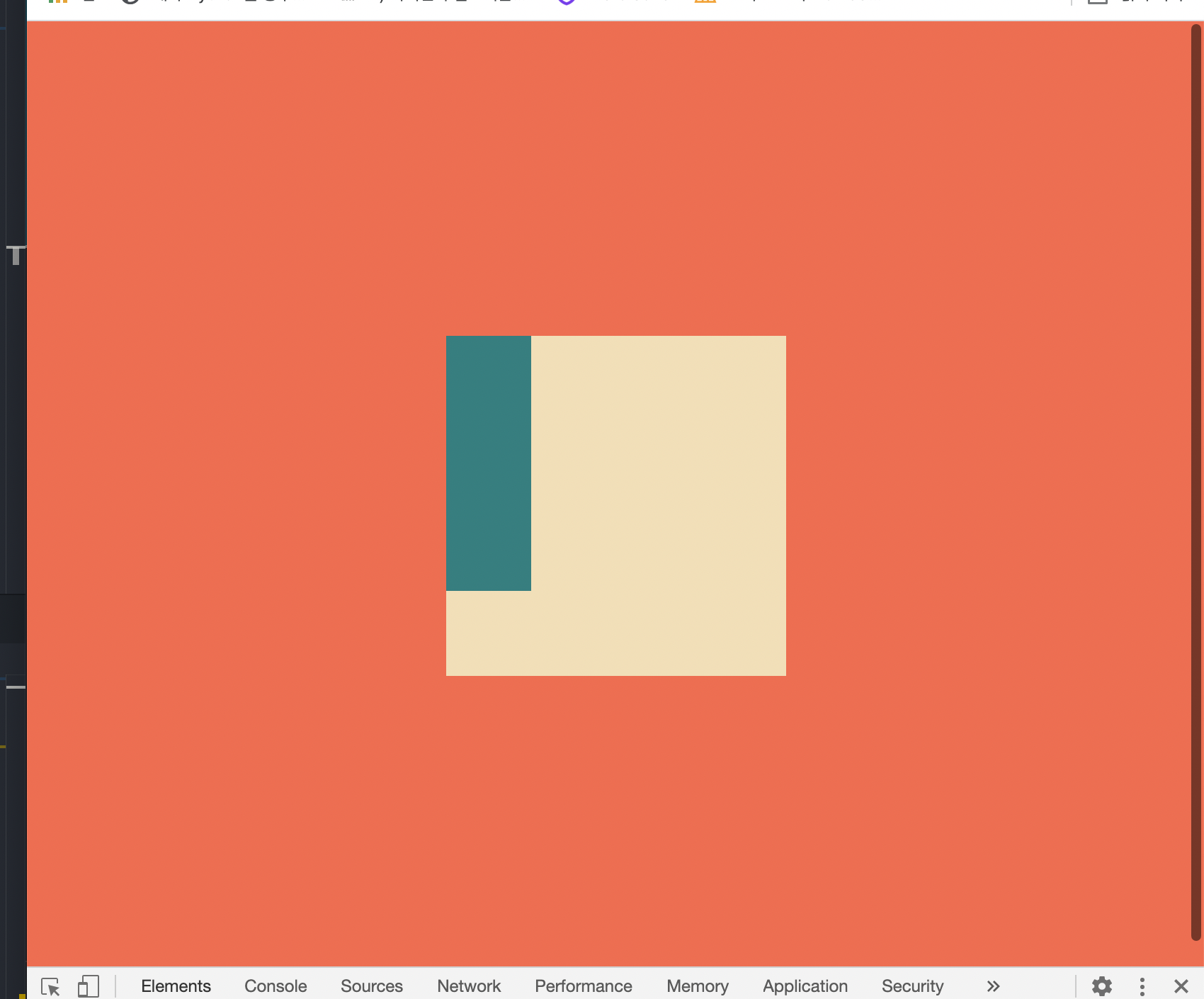
자 그럼 body에 display:flex, justify-content: center, align-items: center를 해주자

일단 cross-aixs의 중앙에 배치는 됐다 근데 왜 저리 위에 있지? 라는 생각이 들것이다
body의 크기 때문이다. 바디의 height가 자식요소인 div박스 크기에 맞춰져 있다.
body의 높이를 뷰포트에 맞춰주자
height: 100vh;

짜잔~~~ 가운데로 왔다. 이제 브라우저 크기를 어떻게 만들어도 정중앙에 위치한다.
이제!! 녹색 아이들을 배치해보자.
마찬가지로 녹색아이들의 부모요소인 첫번째 div박스에 display: flex 해주고
justify-content : space-between, align-items: center를 해주자

하하... flex해서 박스들이 인라인으로 다 들어서고 일정간격 들어가고 cross-axis의 center에 모였다
뭔가 빠졌다.. direction! 자 축을 바꿔주자
flex-direction으로 세로로 오는 것처럼 보이게 하겠다. 세로로 정렬 하는게 아니다
축을 옆으로 뉘는 거다~ 맞나?ㅋㅋㅋ

boom!!! 자 중요한 정렬은 다해줬다.
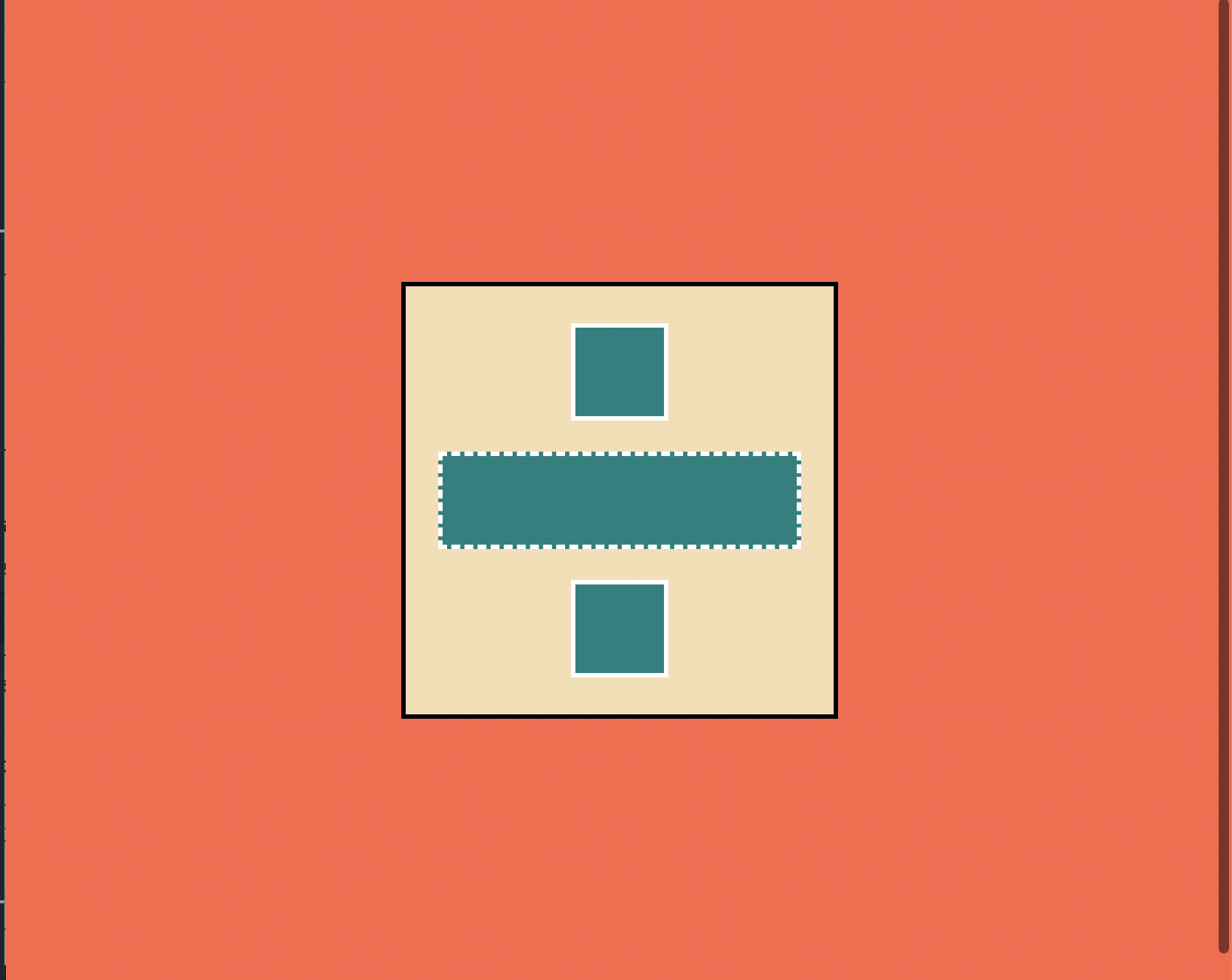
이제 모양을 가다듬자 ..과제 이미지를 보니 바깥박스에 굵은 검은색 선이있다.
border: 3px solid black;으로 선을 주고~
안쪽 세개 박스에 3px solid white로 선을 맹글자.
그리고 보자 가운데 박스만 유난히 길다...그리고 보더라인이 점선이다.
자식 선택자를 사용하자
.green-box:nth-child(2) { width: 100%; border-style: dashed; }

거의다 왔다~~!~!~!
자 녹색박스와 아이보리색 박스에 간격이 있다~ 음~ 뭘로 줄까...
큰박스에 padding을 주자 대충 재보니 25px 정도 되겠다.

됐다~!~!~! 끝!@!@!@

기록용이다~!~!~!
'CSS' 카테고리의 다른 글
| 노마드코더 11일차 과제 (0) | 2021.04.15 |
|---|---|
| 노마드코더 챌린지 8일차 (0) | 2021.04.12 |
| Media queries (0) | 2021.03.25 |
| Animations @keyframes (0) | 2021.03.25 |
| Transformation (0) | 2021.03.25 |


